לפעמים יש צורך להכניס לאזורים באתר שאין בהם עורך ויזואלי – כגון וידג׳טים, טקסט שהוא מעבר לבסיסי, עם עיצוב מסויים,
למשל:
– טקסט עבה
– חלק מהטקסט שיהיה בצבע
– קישורים בגוף הטקסט
– חלק או כל הטקסט שיהיה בגודל מסויים שנבחר
– קישור שפותח תיבת מייל
ועוד
כדי לעשות זאת צריך לדעת לכתוב html. אבל יש דרכים פשוטות מאוד לטפל בטקסט בלי לדעת לכתוב קוד.
במדריך הוידאו אני מציג את הדרך הפשוטה שוורדפרס מאפשרת ליצור טקסט מעוצב, את הטקסט המעוצב שיצרתי הכנסתי לווידג׳ט שמוצג בסיידבר של האתר.
כמובן שניתן להשתמש בטקסט מעוצב כזה בכל מקום. ואפילו לא באתר הוורדפרס.
אורך מדריך הוידאו – כ-3 דקות
הסבר קצר ליצירת טקסט מעוצב
בהמשך למדריך הוידאו, הסבר קצר.
יוצרים עמוד או פוסט חדש – רק כדי לערוך את הטקסט.
אין צורך לפרסם אותו. בסוף התהליך נשלח אותו לפח.
מקלידים או מדביקים את הטקסט אותו נרצה לעצב.
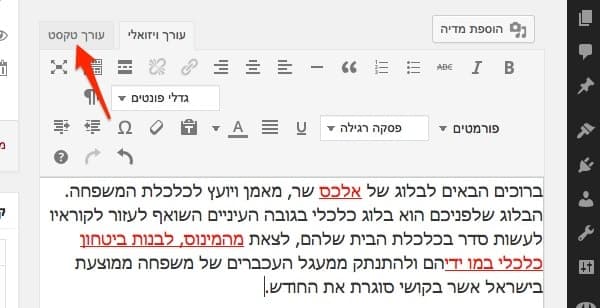
עורכים אותו עם העורך הויזואלי המובנה בוורדפרס: ניתן ליישר אותו לשמאל/ימין, לתת לטקסט עובי, קו תחתון, קישורים וכו.
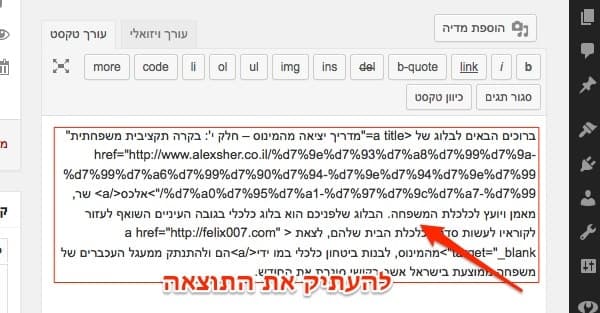
אחרי שסיימנו לערוך את הטקסט, צריך לעבור לטאב – עורך טקסט – מסומן בחץ אדום.

מעתיקים את הקוד שמתקבל.

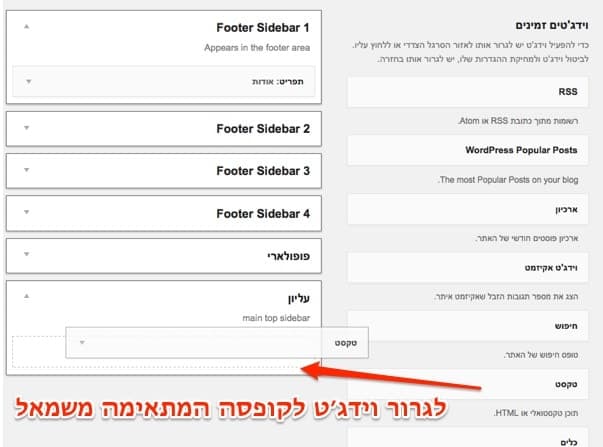
אם יש אזור באתר שמשתמש בוידג׳טים, אז לאזור זה ניתן לגרור וידג׳ט מסוג ״טקסט״ ולמקם במיקום המתאים.

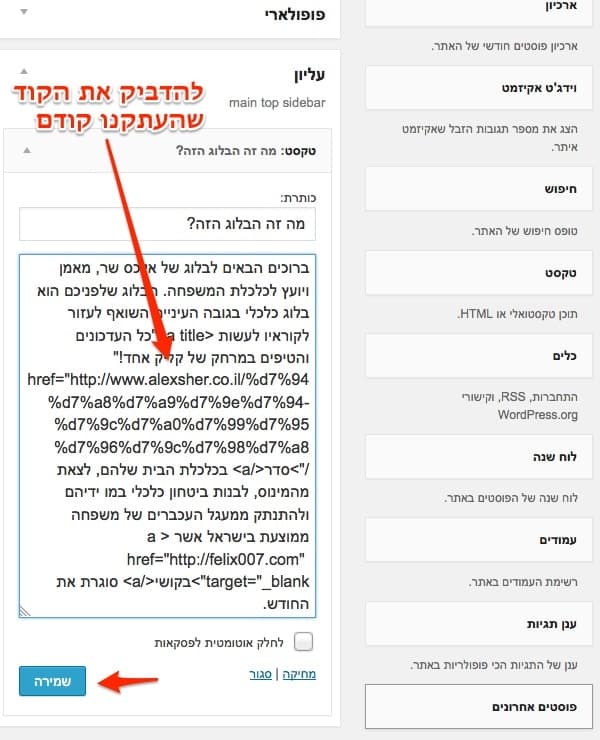
ולתוכו לשתול את הקוד שהעתקנו.
אחרי שמירה, הטקסט המעוצב יופיע באזור המתאים באתר.

כמובן שבטקסט המעוצב שהעתקנו ניתן להשתמש במקומות אחרים ולאו דווקא בווידג׳ט.

